现在我们来学习一个最常用的插件 webpack-dev-server,一般来说,这个插件,大家都会用,特别是开发环境下。
我们之前使用 webpack -d --watch 来在开发环境下编译静态文件,但是这个功能,完全可以用 webpack-dev-server 来代替。
除此之外, webpack-dev-server 还有其他的功能,比如在本地上开启服务,打开浏览器等。
这节我们主要来简单体验一下 webpack-dev-server 的功能。
$ npm install --save webpack-dev-server
然后运行命令:
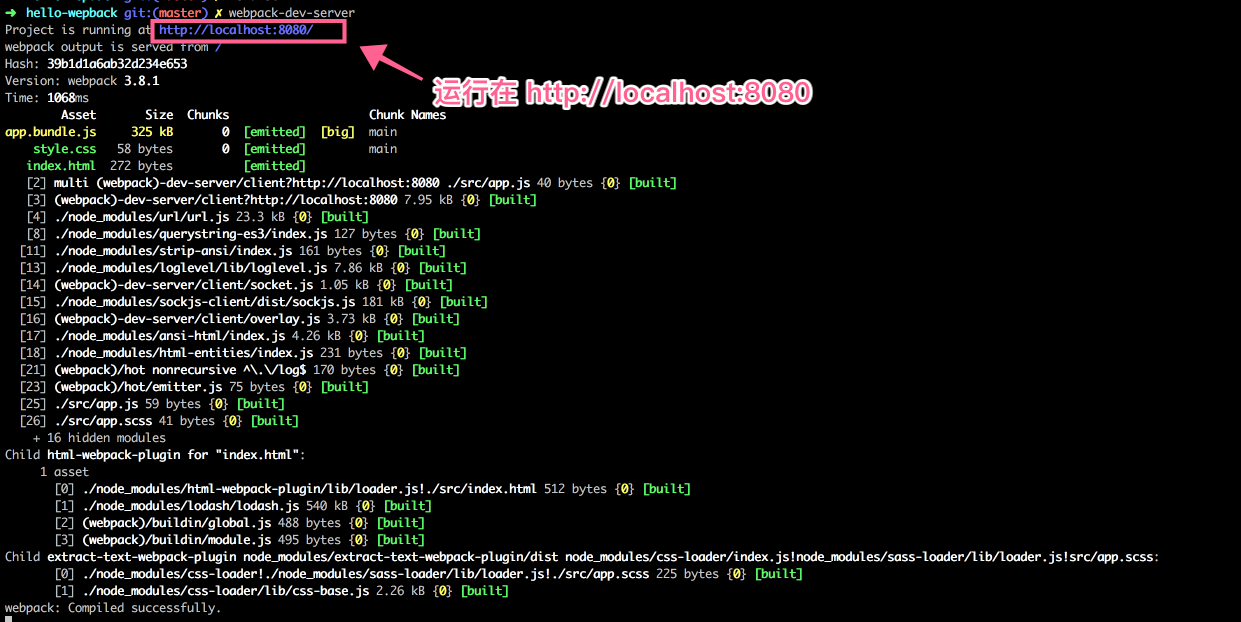
$ webpack-dev-server

现在我们用浏览器打开 localhost:8080 也可以看到以前的效果。
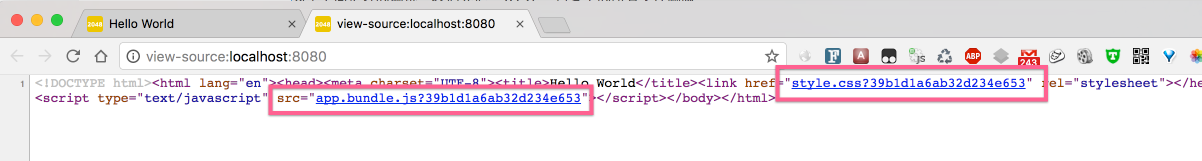
下面是编译后的源码。

默认是运行在 8080 端口,这个我们可以改。
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000
},
...
};
我们还可以配置一运行 webpack-dev-server 的时候就自动打开浏览器。
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000,
open: true
},
...
};
以后都会一直用 webpack-dev-server 的啦。
先这样吧。